These days SEO is mostly about delivering an overall great user experience, optimizing the experience for humans, not for bots. Still, having a solid structure behind the scenes can help search engine crawlers find, navigate, and index your content more easily. With that in mind, I compiled a checklist of topics I usually go through to ensure all my sites are SEO-friendly.
Use server-side rendering (SSR)
When you use server-side rendering, you're basically serving up a page's entire HTML content right from the start. This approach makes it much simpler for search engines to see what's on your pages, especially if you're working with JavaScript-heavy applications, where the actual content might not be in the initial HTML. Plus, SSR can boost your site's performance, cutting down on the time it takes for the first element to pop up on the screen. Since page speed and immediate visibility are ranking factors, it's worth paying attention to SSR.
Create a sitemap
Think of a sitemap as a blueprint for your website that you hand over to search engines. In an XML sitemap, you list out the pages you want crawled, how they relate to each other, their specific priorities, and how often they're updated. This is especially handy for big sites or those with complicated navigation. With a solid sitemap, crawlers don't have to hunt for important content—it's all right there, making it more likely that your pages will get indexed correctly.
Structured data (JSON-LD)
By sprinkling in structured data (usually with JSON-LD), you're giving search engines extra clues about what your content actually means. Instead of just reading text, they understand context. This can lead to rich search results on search engines such as Google, like review stars, event listings, or product details, which makes your listings more eye-catching and can improve click-through rates. Google prefers JSON-LD, and you don't need to alter your existing HTML layout to implement it.
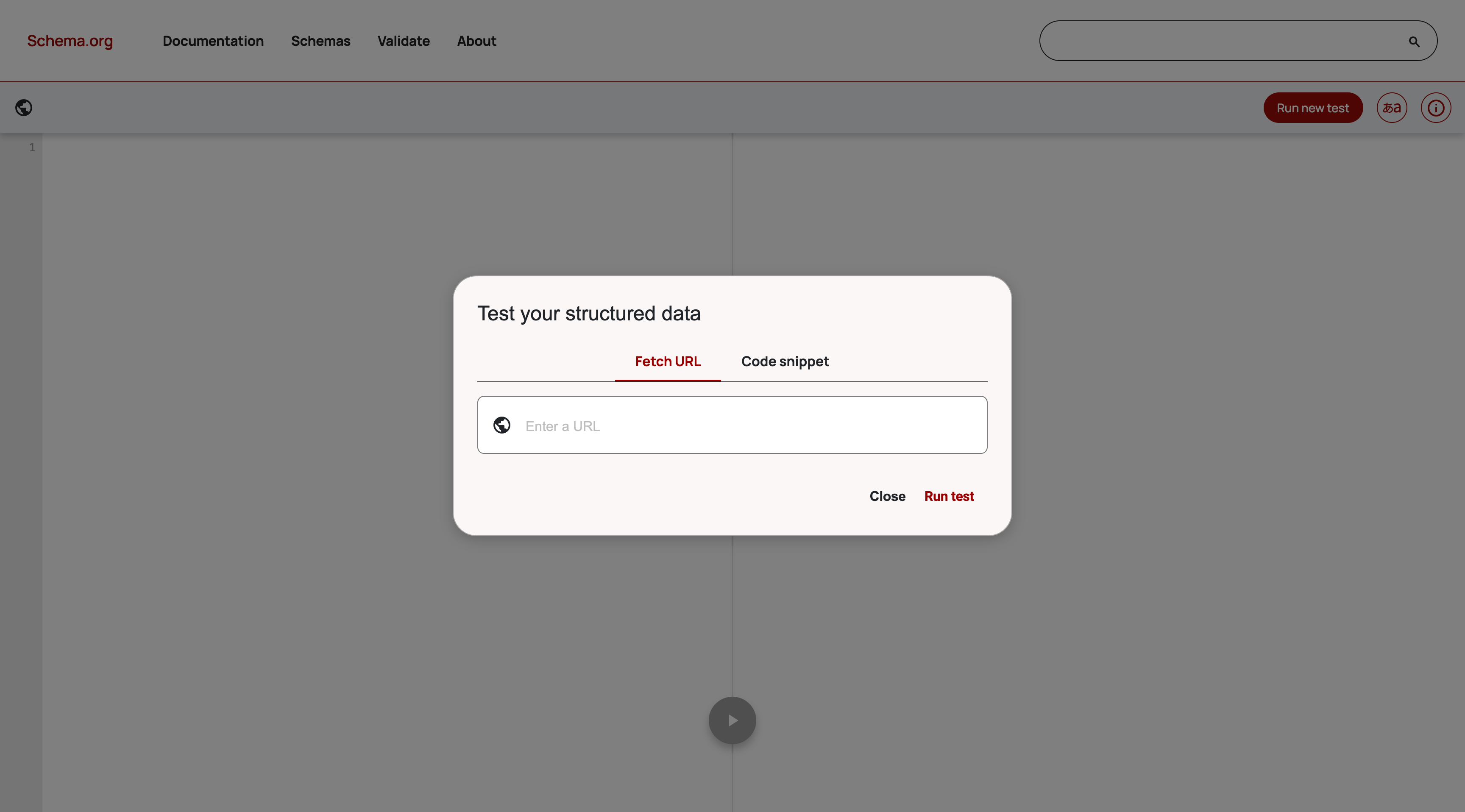
You can validate your JSON-LD implementation using tools like Schema.org's Validator. This helps ensure your structured data is correctly formatted and will be properly understood by search engines.

The validator will highlight any errors or warnings in your markup, making it easier to fix issues before they impact your SEO efforts.
Add Open Graph protocol and Twitter Cards meta tags
The Open Graph protocol and Twitter Cards give you control over how your content is displayed when shared on social media. By setting titles, descriptions, and images with these tags, you make your content more visually appealing and clickable on platforms like Facebook, Twitter, and LinkedIn. It's all about catching users' eyes and driving more traffic from the social world.
<!-- Open Graph -->
<meta property="og:title" content="My Article Title" />
<meta property="og:description" content="My Article Description" />
<meta property="og:image" content="https://example.com/image.jpg" />
<!-- Twitter Cards -->
<meta property="twitter:card" content="summary_large_image" />
<meta property="twitter:title" content="My Article Title" />
<meta property="twitter:description" content="My Article Description" />
<meta property="twitter:image" content="https://example.com/image.jpg" />Add a web manifest file
If you've got a web app, your manifest.json file is basically a business card for search engines and browsers. It tells them what your app is called, which icons to use, and how it should look and feel on various devices. This info helps create a more "app-like" vibe for your site — super helpful for progressive web apps (PWAs) — and can lead to better engagement and a more polished user experience.
Configure a robots.txt file
Your robots.txt file is like a set of house rules for search engine crawlers. By giving specific instructions on which areas of your site are off-limits, you prevent the bots from wasting time on pages that don't matter (like routes behind authentication). While robots.txt isn't a security tool, it does help search engines focus their "crawl budget" on the pages you actually care about. Managing this file carefully improves how efficiently your site gets indexed.
Optimize images
Images can slow down your site if they're not handled correctly. By using the right file formats, compressing images, and giving them meaningful alt text, you'll speed up load times and help search engines understand what's in those images. This supports accessibility, improves user experience, and can even boost your Core Web Vitals metrics.
Setup a solid internal linking strategy
Internal links help users and search engines navigate your site more easily. By strategically linking your pages, you highlight important content and create a logical path through your website. This not only improves the user journey but can also support better rankings, as it helps search engines understand the hierarchy and relevance of your content.
HTTPS everywhere
HTTPS is non-negotiable these days. Aside from protecting your users by encrypting data, it's also a ranking factor, search engines want secure sites to show up first. Beyond SEO, it builds trust, protects sensitive info, and is often required for modern web features like service workers and PWAs.
If you haven't switched yet, it's time. You can use Let's Encrypt to get a free SSL certificate or you can proxy your site through Cloudflare to get HTTPS handled for you.
App security headers
Security headers like Content-Security-Policy and Strict-Transport-Security add an extra layer of protection for your site and its visitors. While these don't directly increase rankings, they build trust and credibility, making it less likely that search engines or users will view your site as risky.
You can check your site's security headers rating using the Mozilla Observatory. This tool analyzes your site's security headers and provides recommendations for improvement.
Have canonical metatags
Canonical tags help solve the headache of duplicate content. If you've got a bunch of URLs that lead to the same or very similar content, canonical tags tell search engines which one to treat as the real deal. This ensures your chosen URL gets the ranking power and prevents your SEO efforts from getting split up across multiple pages.
<link rel="canonical" href="https://example.com/page" />Use hreflang tags if you have multiple languages
If you're serving content to a global audience or translating it into multiple languages, the hreflang attribute guides search engines to show the most relevant language or regional version of your page. This prevents users from landing on the wrong language page and keeps your content from competing with itself across different languages.
<link rel="alternate" hreflang="en" href="https://example.com/en" />
<link rel="alternate" hreflang="fr" href="https://example.com/fr" />Follow a mobile-first design
With Google's mobile-first indexing, it's no longer enough to have a site that looks okay on phones. The mobile experience now sets the baseline. Designing with mobile in mind from the start ensures your site is easy to navigate and interact with on smaller screens. Given how many users browse on their phones, going mobile-first can significantly improve both your rankings and your bottom line.
Build using semantic HTML
Semantic HTML means using markup that clearly describes the purpose of each element. Instead of just putting everything in generic <div> tags, you use things like <article>, <nav>, or <footer>. This makes your content easier for both people and search engines to understand. In turn, that can help with accessibility, SEO, and maintainability of your code.
<nav>
<ul>
<li>
<a href="/">Home</a>
</li>
<li>
<a href="/about">About</a>
</li>
</ul>
</nav>
<main>
<h1>Main title</h1>
<article>
<h1>Article title</h1>
<p>Article content</p>
</article>
</main>
<aside>
<p>Sidebar content</p>
</aside>
<footer>
<p>Footer content</p>
</footer>No layout shifts
Ever try to click a button on a page, only for it to suddenly jump and make you click something else instead? That's a layout shift, and it's frustrating. Minimizing these shifts by properly sizing images, managing fonts, and reserving space for dynamic elements makes your site feel stable and professional. Reducing layout shifts contributes to a better user experience and better Core Web Vitals scores.
Provide RSS feeds
Though RSS may seem old-school, it's still a useful way for people and other sites to keep track of your updates. Users can subscribe to your content, and other websites can easily syndicate it. This can help expand your reach, keep your audience informed, and even boost visibility outside traditional search results.
Manage redirects
When you change a page's URL or retire a piece of content, you need a proper redirect strategy. Using the right redirect codes (301 for permanent, 302 for temporary) ensures search engines know what's going on and passes any existing "link juice" to the correct page. Good redirect management keeps your SEO intact and prevents broken links that frustrate users.
Sign up for Google Search Console and Bing Webmaster Tools
Google Search Console and Bing Webmaster Tools are your direct lines of communication with the most popular search engines. These platforms help you understand how they're seeing your site, alert you to issues, and show you which queries bring people to your pages. By using these tools, you can fix problems quickly, submit sitemaps, and constantly refine your SEO strategy.
Ensure accessibility
Making your site accessible ensures that more people can use it easily. Proper ARIA labels, keyboard navigation, good color contrast, and text alternatives for images help everyone. A more accessible site often has a cleaner structure and better metadata, which can also give you an SEO edge.
Check Core Web Vitals
Core Web Vitals are basically Google's way of measuring whether your site's user experience cuts the mustard. They focus on things like how quickly the main content shows up, how responsive the page is, and how stable the layout remains while loading. Getting these metrics right can boost both your rankings and overall user satisfaction. It's a win-win.
You can use tools like Google Search Console to check your Core Web Vitals.
Run Lighthouse reports
Similar to Core Web Vitals, Lighthouse helps you improve the performance, accessibility, and security of your site. It's a free Chrome extension that you can run on your site to get a detailed report on how your site performs.